Payment Gateway Integrations
Connect PayPal, Stripe, Paystack, and More. Easy payment gateway integration settings with documentation for your WorkDo.io account.
User Type: Company Profile
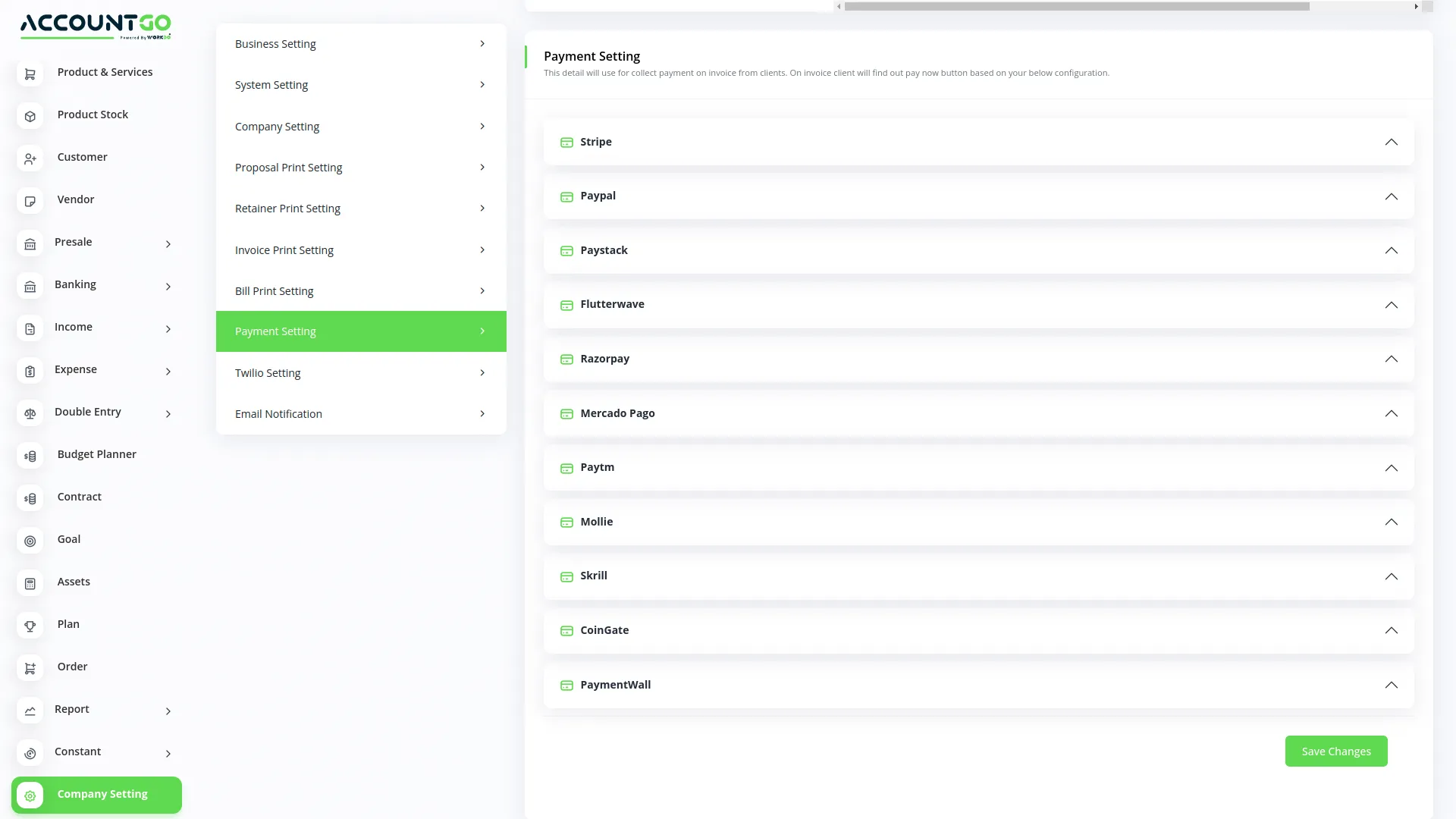
Payment gateway integration settings allow you to connect different payment gateways to your system account. Available integrations include PayPal, Stripe, Paystack, Flutterwave, Razorpay, Mercado Pago, Paytm, Mollie, Skrill, CoinGate, and PaymentWall.
Getting Started
To find this module, log in to the Company/Owner Profile. Then, open Settings (or Store Settings if you’re running an eCommerce WorkDo app) and head over to Payment Settings. There, you’ll find a list of different payment methods.
Click on the name of each to expand its settings tab.

Stripe Integration Settings

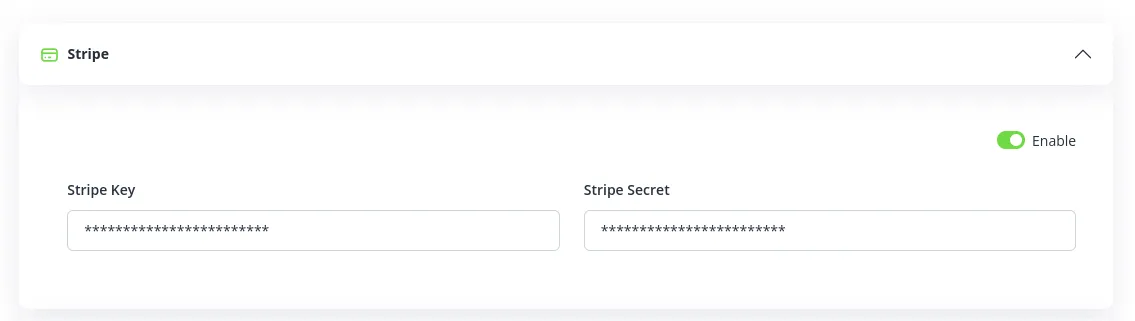
There are three things you can edit in the Stripe integration settings:
Enable/Disable: Here, you can choose to enable or disable Stripe.
Stripe API Key: Add your API Key.
Stripe Secret Key: Add your Stripe Secret Key
To learn more about Stripe API and secret keys, visit this page .
PayPal Integration Settings

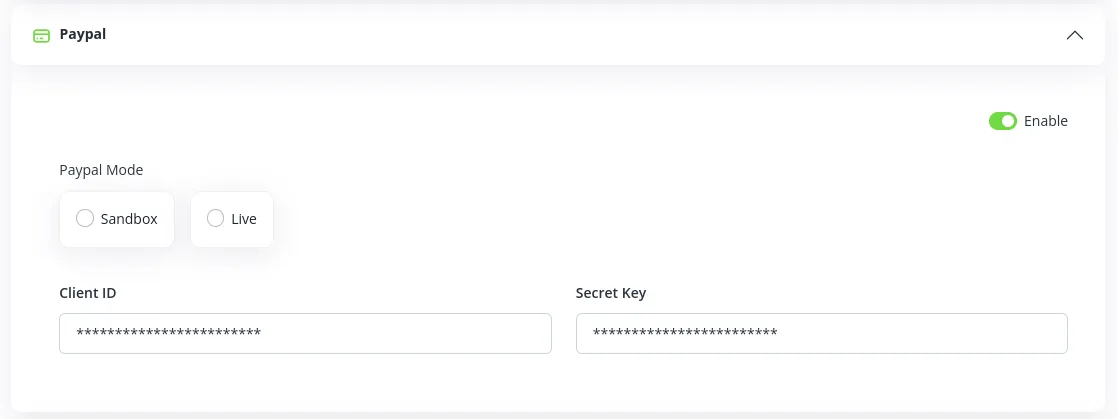
There are four things you can edit in the PayPal integration settings:
Enable/Disable: Here, you can choose to enable or disable PayPal as a payment method.
PayPal Mode: Here, you can choose whether you want to use PayPal in Sandbox mode (and make payments in test mode) or make it live.
PayPal Client ID: Enter your PayPal Client ID.
PayPal Secret Key: Enter your Secret Key.
Getting PayPal Client ID and Secret Keys:
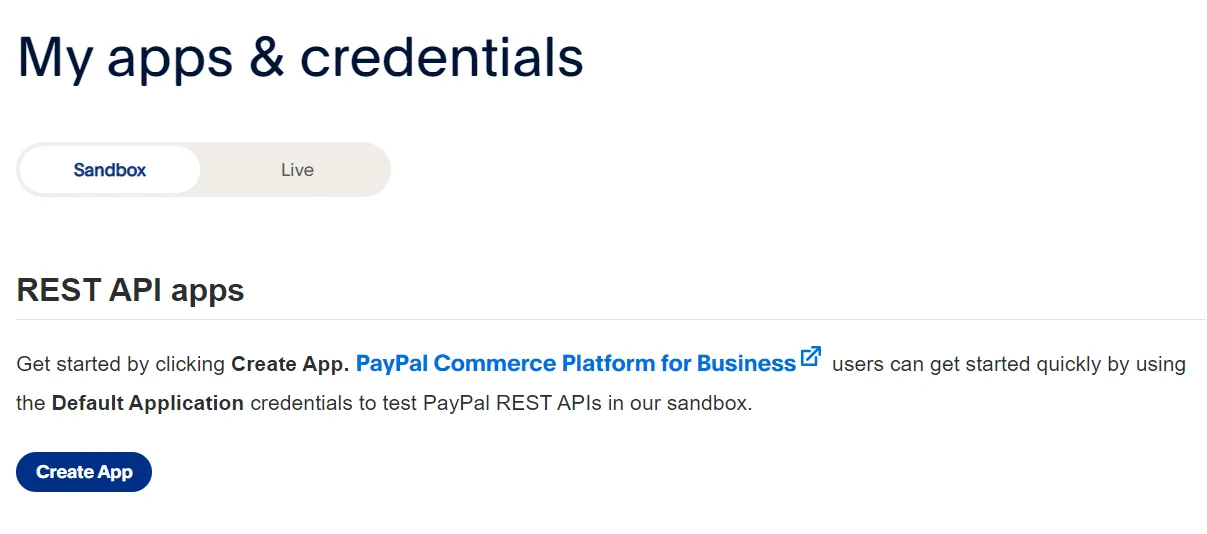
- Visit PayPal Developer Console and log into your account (click the “Log into Dashboard” button in case you get redirected to the PayPal Developer homepage).
- After signing in, you’ll see a “REST API apps” section. Click the Create App button.
- Enter the app name, select app type, and select account. Then hit Create App. The app will be created in sandbox mode.
- Next, switch the app to live by clicking the button next to App’s name.
- Once the app is live, you can get your Client ID and Secret Key.

Paystack Integration Settings

There are three things you can edit in the PayStack integration settings:
Enable/Disable: Here, you can choose to enable or disable PayStack as a payment method.
PayStack Public Key: Enter your PayStack Public Key.
PayStack Secret Key: Enter your PayStack Secret Key.
Getting PayStack Public and Secret Keys:
- Visit PayStack and log into your account.
- In your dashboard, go to Settings.
- Select API and webhooks. In the menu that opens, you’ll find both your Public and Secret keys.
Flutterwave Integration Settings

There are three things you can edit in the Flutterwave integration settings:
Enable/Disable: Here, you can choose to enable or disable Flutterwave as a payment method.
Flutterwave Public Key: Enter your Flutterwave Public Key.
Flutterwave Secret Key: Enter your Flutterwave Secret Key.
Getting Flutterwave Public and Secret Keys:
- Visit Flutterwave and log into your account (if you’re a new user, please sign up).
- Go to the Flutterwave API Keys page.
- Copy-paste your Flutterwave Public and Secret Key to your system.
Razorpay Integration Settings

There are three things you can edit in the Razorpay integration settings:
Enable/Disable: Here, you can choose to enable or disable Razorpay as a payment method.
Razorpay Public Key: Enter your Razorpay Public Key.
Razorpay Secret Key: Enter your Razorpay Secret Key.
Getting Razorpay Public and Secret Keys:
- Visit Razorpay and log into your account (if you’re a new user, please sign up).
- Go to the Razorpay API Keys page.
- Copy-paste your Razorpay Public and Secret Key to your system.
For more information, please visit Razorpay documentation .
Mercado Pago Integration Settings

There are three things you can edit in the Mercado Pago integration settings:
Enable/Disable: Here, you can choose to enable or disable Mercado Pago as a payment method.
Mercado Pago Mode: Here, you can choose whether you want to use Mercado Pago in Sandbox mode (and make payments in test mode) or make it live.
Mercado Pago Access Token: Enter your Mercado Pago Access Token.
Getting Mercado Pago Public and Secret Keys:
- Visit the Mercado Pago dashboard and log into your account.
- Next, go to Your Business > Settings > Credentials
- In the Webhook URL field, add your website’s URL in this format: https://yourdomain.com/mercadopago/callback (replace yourdomain.com with your own domain name) and hit submit.
Note: Make sure to switch the Mode to Live and submit the new settings once you’re done testing Mercado transactions
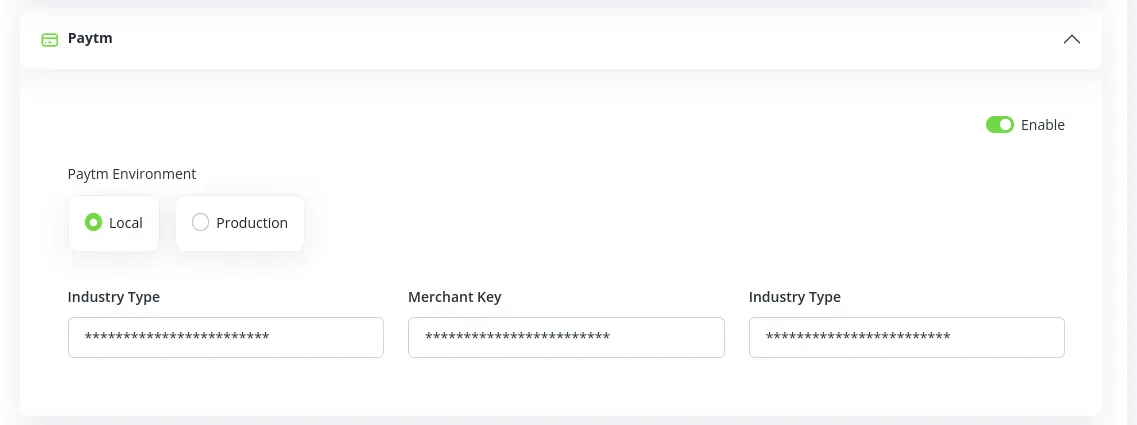
Paytm Integration Settings

There are four things you can edit in the Paytm integration settings:
Enable/Disable: Here, you can choose to enable or disable Paytm as a payment method.
Local/Production: Here, you can choose whether you want to test Paytm or enable it on live.
Merchant ID: Enter your Merchant ID.
Merchant Key: Enter your Merchant Key.
Industry Type: Enter the required Industry Type.
Getting PayTM Merchant ID and Key:
- Log in to your Paytm account or sign up for a new one.
- Go to the API keys page.
- Copy-paste the required details.
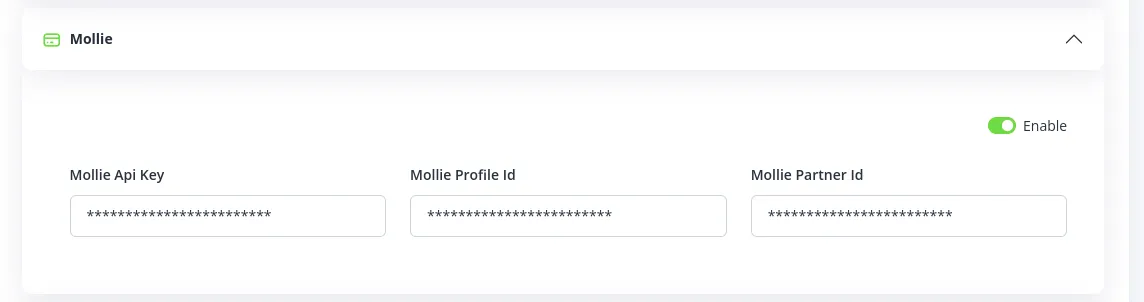
Mollie Integration Settings

There are four things you can edit in the Mollie integration settings:
Enable/Disable: Here, you can choose to enable or disable Mollie as a payment method.
Mollie API Key: Enter your API Key.
Mollie Profile ID: Enter your Profile ID.
Mollie Partner ID: Enter your Partner ID.
Getting Mollie API Key and Profile and Partner IDs:
You can find your Partner ID in the upper left of your Mollie dashboard. The number is located right under the name of your organization. Please note that Partner ID always starts with “#”.
- Log in to your Mollie account or sign up for a new one.
- Head over to the Developers page and click API Keys
- Create your API key.
- You can find your Profile ID underneath the API key.
Skrill Integration Settings

There are two things you can edit in the Skrill integration settings:
Enable/Disable: Here, you can choose to enable or disable Skrill as a payment method.
Skrill Email: enter your Skrill email. Make sure it’s the same email that you used to create your Skrill account.
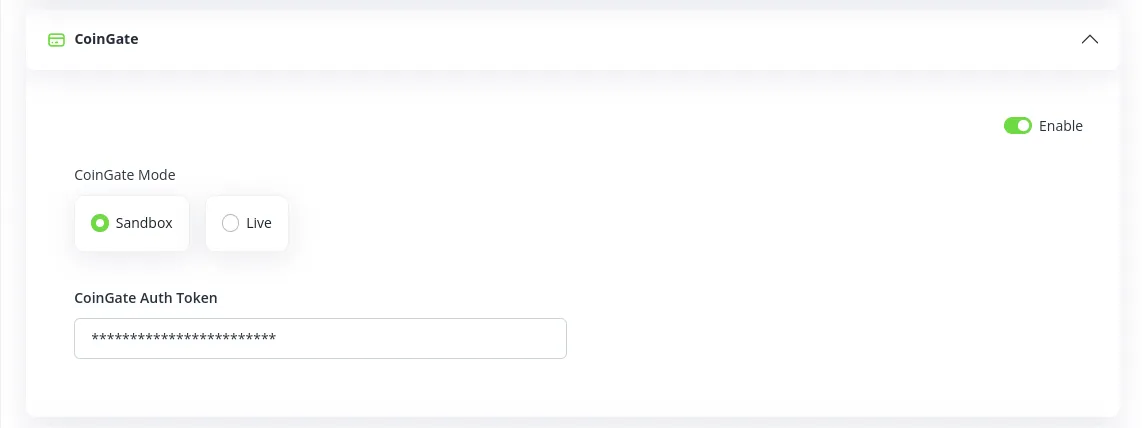
CoinGate Integration Settings

There are three things you can edit in the CoinGate integration settings:
Enable/Disable: Here, you can choose to enable or disable CoinGate as a payment method.
CoinGate Mode: Here, you can choose whether you want to use CoinGate in Sandbox mode (and make payments in test mode) or make it live.
CoinGate Auth Token: Enter your CoinGate Auth Token.
Getting CoinGate Auth Token:
- Log in to your CoinGate account or sign up for a new one.
- Head over to API > Apps and create a new app.
- Fill out the form: enter a title, whitelist IPs (if required), website address, and invoice expiration time. If needed, you can also enter an invoice acceptable underpayment threshold.
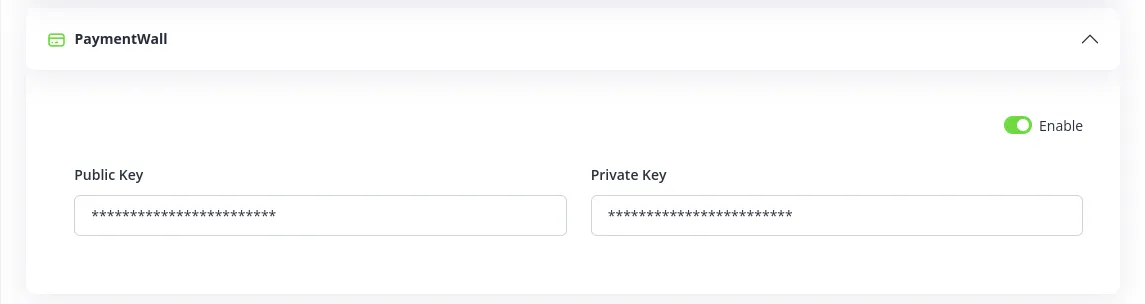
PaymentWall Integration Settings

There are three things you can edit in the PaymentWall integration settings:
Enable/Disable: Here, you can choose to enable or disable PaymentWall as a payment method.
Public Key: Enter your PaymentWall Public Key.
Private Key: Enter your PaymentWall Private Key.
Getting PaymentWall Public and Private Keys:
- Log in to your PaymentWall account or create a new one.
- Click “Create a new project” and send it for review.
- You’ll find your Project Key and Secret Key in the project details.
Categories
Related articles
- IyziPay Payment Gateway – BookingGo
- Tip Module Integration in BookingGo SaaS
- Payment Gateway toyyibPay
- Payment Gateway Payfast
- aamarPay – BookingGo Detailed Documentation
- Moyasar Payment Gateway in BookingGo SaaS
- Payment Gateway PayTR
- PayU Payment Gateway Integration in Dash SaaS
- Ozow Payment Gateway in Dash SaaS
- Midtrans Integration in Dash SaaS
- PayStack Payment Gateway in BookingGo SaaS
- senangPay Payment Gateway Integration
Reach Out to Us
Have questions or need assistance? We're here to help! Reach out to our team for support, inquiries, or feedback. Your needs are important to us, and we’re ready to assist you!


Need more help?
If you’re still uncertain or need professional guidance, don’t hesitate to contact us. You can contact us via email or submit a ticket with a description of your issue. Our team of experts is always available to help you with any questions. Rest assured that we’ll respond to your inquiry promptly.
Love what you see?
Do you like the quality of our products, themes, and applications, or perhaps the design of our website caught your eye? You can have similarly outstanding designs for your website or apps. Contact us, and we’ll bring your ideas to life.
